CSS 最新引入的 field-sizing 属性彻底解决了长期以来困扰开发者的一个难题:
如何让文本输入框根据输入内容动态调整大小?
此前,实现类似 Instagram 网页版中输入框自适应尺寸的效果,通常需要编写数百行复杂的 JavaScript 代码。但现在,CSS 仅用一行代码便能轻松实现。
本文将详细介绍这一简单而强大的新特性。
🔖 CSS 新属性 field-sizing 详解
CSS 新增的 field-sizing 属性有两个值:
fixed(默认):输入框固定尺寸,不随内容变化;- **
content**:输入框自动根据内部文本内容调整大小。
基础用法:
input, textarea, select {
field-sizing: content;
}
⚠️ 使用时需要注意的事项
1. 设置最小和最大宽度
如果未设置最小宽度(min-width)或最大宽度(max-width),输入框会缩减至光标大小,看起来不协调。
推荐的解决方案:
input {
min-width: 100px; /* 最小宽度限制 */
max-width: 100%; /* 最大宽度限制 */
}
2. 文本域(textarea)双向自适应
与普通输入框不同,textarea 元素可同时水平和垂直方向扩展,适合输入较长文本内容。
建议同时设定高度限制:
textarea {
min-width: 100px; /* 最小宽度 */
max-width: 300px; /* 最大宽度 */
min-height: 3rem; /* 最小高度 */
}
3. 下拉选择框(select)的动态尺寸
默认情况下,<select> 元素的宽度以最长选项为准。
使用 field-sizing: content; 后,宽度则动态适应当前所选选项的长度,更美观自然。
4. 兼容 maxlength 属性
设置了 maxlength 属性的输入框会根据允许输入的最大字符数量进行尺寸限制。
示例:
<input type="text" maxlength="10">
🎯 实际应用案例
以个人简介(Bio)输入框为例。传统方法需固定文本域尺寸,用户输入内容过多时只能依靠滚动条查看,用户体验较差。
而使用新属性后:
textarea {
field-sizing: content;
min-height: 3rem;
max-width: 100%;
}
用户输入越多,文本域会自动扩展,无需滚动,极大提升用户体验。
🌟 使用 field-sizing 的优势
彻底摆脱 JavaScript 依赖过去需要上百行 JavaScript 实现的功能,现在一行 CSS 即可完成,代码更简洁易维护。
用户体验显著提升用户无需再忍受狭小输入框或频繁滚动,直接提升满意度。
兼容占位符(Placeholder)输入框若有占位文本(placeholder),尺寸也将自动适配该内容长度。
选择框(select)尺寸动态变化下拉选择框会随当前所选项宽度变化,而非总是保持最大项的宽度。
渐进增强(Progressive Enhancement)若浏览器不支持此属性,输入框行为不受影响,安全回退默认表现。
🚧 存在的局限性

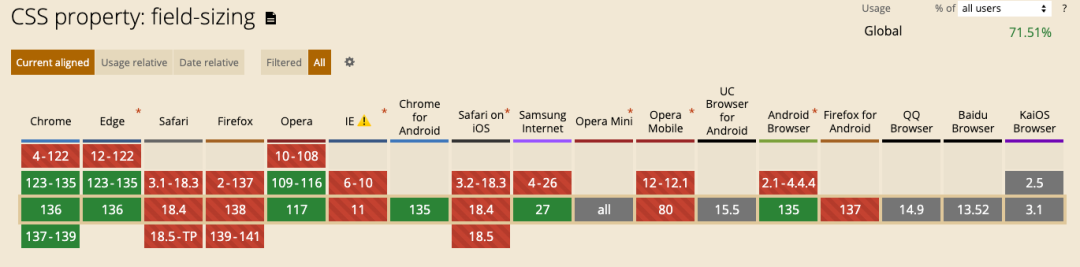
浏览器兼容性不足目前该属性仅在基于 Chromium 内核的浏览器(如 Chrome、Edge)中可用,Firefox 和 Safari 尚不支持(截至2025年)。
并非所有场景都需要普通短文本输入框通常不需要动态调整,仅适用于特定的长文本输入场景或特殊需求。
未设置宽度限制时可能影响布局若未定义合理的最小与最大宽度,可能导致输入框过小或过大,影响页面美观性。
📌 总结
CSS 新引入的 field-sizing 属性堪称输入框领域的重大突破,对开发者而言尤其意义非凡。尽管最终用户可能不会察觉到底层实现方式的变化,但这一特性极大地简化了前端开发过程,显著提升了用户体验。
如果希望减少 JavaScript 依赖、提高项目维护性并获得更好的用户反馈,这一新特性无疑值得立即尝试。
阅读原文:https://mp.weixin.qq.com/s/Yxe76L5FaTbldwKQEls5-w
该文章在 2025/5/7 14:46:12 编辑过